線や塗りつぶしの色を指定するには?
解説
塗りつぶしの色を指定するには、コンテキストオブジェクトのfillStyleプロパティを使います。
また、線の色を指定するには、コンテキストオブジェクトのstrokeStyleプロパティを使います。
【単色指定】
色を指定するにあたっては、fillStyleやstrokeStyleには、文字列を指定しますが、いくつかの書式があります。
次に色指定の例を示します。
// 左上:青い四角枠
context.strokeStyle = "blue";
context.strokeRect(10,20,60,30);
// 右上:赤い四角形
context.fillStyle = "red";
context.fillRect(80,20,60,30);
// 左下:オレンジの四角形
context.fillStyle = "#FF9050";
context.fillRect(10,60,60,30);
// 右下:rgbとrgbaによる指定の例
context.fillStyle = "rgb(128,255,128)";
context.fillRect(80,60,40,20);
context.fillStyle = "rgba(64,64,255,0.8)";
context.fillRect(100,70,40,20);

【パターン指定】
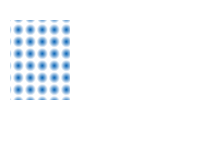
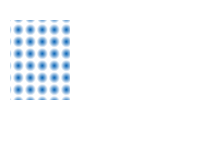
画像を並べたもので図形を塗りつぶすことができます。
手順としては、まず画像を表すImageオブジェクトを作り、
それをcreatePattern()メソッドに与えて、パターンのオブジェクトを作ります。
パターンを作ったら、あとはfillStyleプロパティに代入するだけです。
以下に例を示します。
ptn.png:

var img = new Image();
img.src = "ptn.png";
img.onload = function(){
context.save(); // この時点での状態を保存しておく
var ptn = context.createPattern(img, "");
context.fillStyle = ptn;
context.fillRect(10,20,60,80);
context.restore();// 保存しておいた状態に戻す
}

createPattern()メソッドの第2引数には、敷き詰める向きとして、repeat (縦横)、 repeat-x (横方向のみ), repeat-y (縦方向のみ), no-repeat (敷き詰めない)のいずれかを指定します。
なお、画像ファイルの読み込みには時間がかかることがあるので、パターンの作成以降の処理は画像の読み込みが完了した後の処理として記述しています。もし画像が読み込まれていない状態でcreatePattern()メソッドが呼ばれると、例外が発生し、正しく描画されません。
画像の取り扱いについて、詳しくは、「画像を表示するには?」を参照してください。
なお、onloadイベントハンドラの内容がいつ実行されてもよいように、save()メソッドで状態を保存し、最後にrestore()メソッドで復帰させておく必要があることにも気をつけてください。
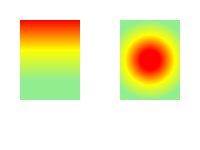
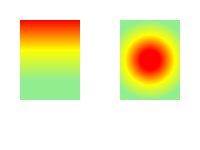
【グラデーション】
グラデーションには線形と円形の2種類があります。
線形はある地点から別の地点に向けてのグラデーション、円形は輪のように広がるグラデーションのことです。
グラデーションで塗りつぶすには、まずグラデーションのオブジェクトを作ります。
線形グラデーションを作るには、createLinearGradient()メソッドを使います。
4つの引数は、前半はグラデーションの始点、後半はグラデーションの終点を表します。
さらに、グラデーションオブジェクトに対して、addColorStop()メソッドで、
グラデーションの色を指定していきます。
次の例では、(50,20)から(50,80)へのグラデーションオブジェクトgrd1を作り、
開始点に赤、中間点に黄色、終点に薄緑を指定しています。
var grd1 = context.createLinearGradient(50,20, 50,80);
grd1.addColorStop(0,"red");
grd1.addColorStop(0.5,"yellow");
grd1.addColorStop(1,"lightgreen");
この例では、始点と終点のX座標が同じなので垂直方向のグラデーションですが、
始点と終点を結ぶ線が斜めになるように指定すると、斜めのグラデーションを作ることもできます。
あとは、このグラデーションをfillStyleプロパティに指定します。
context.fillStyle = grd1;
context.fillRect(20,20,60,80);
円形グラデーションを作るには、createRadialGradient()メソッドを使います。
6つの引数は、前半はグラデーションを開始する円、後半はグラデーションを終了する円を表します(中心のX座標,中心のY座標,半径の順)。
そして、線形のときと同様に、グラデーションオブジェクトに対して、addColorStop()メソッドで、
グラデーションの色を指定していきます。
次の例では、(150,60)を中心とし、半径が10の円から、
(150,60)を中心とし、半径が40の円へのグラデーションオブジェクトgrd2を作り、
開始点に赤、中間点に黄色、終点に薄緑を指定しています。
var grd2 = context.createRadialGradient(150,60,10, 150,60,40);
grd2.addColorStop(0,"red");
grd2.addColorStop(0.5,"yellow");
grd2.addColorStop(1,"lightgreen");
この例では、開始円と終了円の中心は同一ですが、別の座標を指定して偏ったグラデーションを作ることもできます。
あとは、このグラデーションをfillStyleプロパティに指定します。
context.fillStyle = grd2;
context.fillRect(120,20,60,80);
グラデーションの例の結果は次のようになります。

関連項目
Canvasとは
Canvasの状態を保存しておくには?
画像を表示するには?