トランスフォームを指定するには?
要素書式
transform : 【変形関数】 [ 【変形関数】...] ;
対応ブラウザ
- IE 9:○(-ms-transform 2D変形のみ)
- Firefox 10.0:○(-moz-transform)
- Opera 11.61:○(-o-transform 2D変形のみ)
- Chrome 17.0:○(-webkit-transform)
- Safari 5.1:○(-webkit-transform)
※現在、動作にベンダープレフィックスが必要なブラウザは、括弧内にベンダープレフィックス付のプロパティを記載しています。
※ブラウザはWindows 7上で動作確認を行っています。
※ユーザーの設定より、異なる挙動をする場合があります。
2D(二次元)変形関数一覧
| 変形関数 | 内容 |
| matrix(a, b, c, d, e, f) | 引数はすべて単位なしの数値。
変換行列を使用した座標変換を行う。
座標(x,y)の変換後の座標は(ax + cy + e, bx + dy + f)
詳細は解説を参照。 |
| translate(tx [, ty]) | 引数はすべて単位付きの数値。
横にtx、縦にty、図形を平行移動させる。省略時のtyは0px。 |
| translateX(tx) | translate(tx, 0px)と同じ。 |
| translateY(ty) | translate(0px, ty)と同じ。 |
| scale(sx [, sy]) | 引数はすべて単位なしの数値。
幅がsx倍、高さがsy倍になるように、図形を拡大縮小させる。省略時のsyはsxと同じ値。 |
| scaleX(sx) | scale(sx, 1)と同じ。 |
| scaleY(sy) | scale(1,sy)と同じ。 |
| rotate(角度) | 指定の角度だけ変形の原点を中心に図形を時計回りに回転させる。 |
| skew(ax [, ay]) | 引数はすべて角度。
横軸をax度、縦軸をay度、図形を傾斜変形する。省略時のayは0deg。 |
| skewX(ax) | skew(ax, 0deg)と同じ。 |
| skewY(ay) | skew(0deg, ay)と同じ。 |
3D(三次元)変形関数一覧
現在、3D変形はFirefox、Chrome、Safariのみの実装です。
| 変形関数 | 内容 |
| matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4) | 引数はすべて単位なしの数値。
変換行列を使用した座標変換を行う。
詳細は解説を参照。 |
| translate3d(tx, ty, tz) | 引数はすべて単位付きの数値。
横にtx、縦にty、手前方向にtz、図形を平行移動させる。 |
| translateZ(tz) | translate3d(0px, 0px, tz)と同じ。 |
| scale3d(sx, sy, sz) | 引数はすべて単位なしの数値。
幅がsx倍、高さがsy倍、奥行方向がsz倍になるように、図形を拡大縮小させる。 |
| scaleZ(sz) | scale3d(1, 1, sz)と同じ。 |
| rotate3d(x, y, z, 角度) | 指定の角度だけ変形の原点を中心に、ベクトル(x, y, z)の向きを軸として、図形を時計回りに回転させる。 |
| rotateX(角度) | 指定の角度だけ変形の原点を中心に、横軸(X軸)を軸として、図形を時計回りに回転させる。 |
| rotateY(角度) | 指定の角度だけ変形の原点を中心に、縦軸(Y軸)を軸として、図形を時計回りに回転させる。 |
| rotateZ(角度) | 指定の角度だけ変形の原点を中心に、奥行の軸(Z軸)を軸として、図形を時計回りに回転させる。 |
| perspective(視点距離) | 透視投影を用いて遠近法の効果を与える。
画面(奥行の軸の座標 z = 0の地点)から「視点距離」手前側に視点を設定する。
視点の平面上の座標は要素の中心点になる。 |
解説文
transformプロパティを使用すると、要素を一定の変換方式にもとづいて変形して表示することができます。
具体的な変形方式は、任意の数の変形関数を半角スペースで区切って値として指定します。変形を無効にする場合は「none」を指定します。
複数の変形関数を指定した場合は、指定されたすべての変形を組み合わせた最終的な結果が表示されます。変形関数の指定の順番によって結果が変わることに注意してください。
変形の原点は既定では要素の中心点ですが、transform-originプロパティによって変更することもできます。
変形に使われる座標の数値は、横軸(X軸)は右側が正で、縦軸(Y軸)は下側が正です。3D(三次元)変形の場合の奥行の軸(Z軸)は、手前側が正で、画面奥側が負になります。
なお、解説中での【cos(角度)】のような表記は、実際にはその計算結果の値を表します。
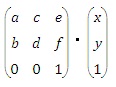
2D行列変換
行列による図形の変換を行います。引数はすべて数値です。
元の図形の各点の座標を(x,y)とすると、変形後の新しい図形の各点の座標は、以下の式によって計算されたものになります。
具体的には新しい座標は(ax + cy + e, bx + dy + f)になります。
この変形方式は、直観的ではなく、他と比較して複雑な計算が必要ですが、一方で、もっとも自由度が高く、他の2D変形関数に可能な変形はすべて可能です。
以下の例のように、matrix(1, 0, 0, 1, 100, 100)と指定すると、新しい座標は(x + 100, y + 100)になるため、結果として平行移動になります。
transform: matrix(1, 0, 0, 1, 100, 100);
2D平行移動
- translate(横の移動距離 [, 縦の移動距離])
- translateX(横の移動距離)
- translateY(縦の移動距離)
図形を縦軸と横軸に対して、指定の移動距離だけ平行移動させます。translate()で「縦の移動距離」が省略された場合は、0が指定されたことになります。
translate(横の移動距離, 縦の移動距離)は、matrix(1, 0, 0, 1, 横の移動距離, 縦の移動距離)と等価な変換になります。
以下の例では右に100px、下に100px、図形を平行移動させています。
transform: translate(100px, 100px);
2D拡大縮小
- scale(横の拡大率 [, 縦の拡大率])
- scaleX(横の拡大率)
- scaleY(縦の拡大率)
図形を縦軸と横軸に対して、指定の拡大率だけ拡大縮小させます。拡大率が0より大きく1より小さい小数であれば縮小になります。
scale()で「縦の拡大率」が省略された場合、「横の拡大率」と同じ値が指定されたことになります。
scale(横の拡大率, 縦の拡大率)は、matrix(横の拡大率, 0, 0, 縦の拡大率, 0, 0)と等価な変換になります。
以下のように、scale(3,3)を指定すると、高さが 3 倍かつ幅が 3 倍の大きさになります。
transform: scale(3,3);
2D回転
変形の原点を中心に、図形を指定の角度だけ回転させます。角度は時計回りが正として解釈されます。
rotate(角度)は、matrix(【cos(角度)】, 【sin(角度)】, 【-sin(角度)】, 【cos(角度)】, 0, 0)と等価な変換になります。(角度はラジアン)
以下の例では45度の回転を加えています。
transform: rotate(45deg);
2D傾斜
- skewX(横軸の傾斜角)
- skewY(縦軸の傾斜角)
- skew(横軸の傾斜角 [, 縦軸の傾斜角])
図形を縦軸と横軸に対して、それぞれ指定された角度だけ傾いた形に歪ませます。skew()で縦軸の傾斜角が省略された場合は、縦軸には傾斜の変形を行いません。(0deg)
skew(横軸の傾斜角, 縦軸の傾斜角)は、matrix(1, 【tan(縦軸の傾斜角)】, 【tan(横軸の傾斜角)】, 1, 0, 0)と等価な変換になります。(角度はラジアン)
以下の例では縦軸に対して30度の傾きの変形を加えています。
transform: skew(0deg,30deg);
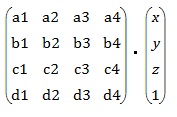
3D行列変換
- matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
行列による図形の三次元変換を行います。引数はすべて数値です。
元の図形の各点の座標を(x,y,z)とすると、変形後の新しい図形の各点の座標は、以下の式によって計算されたものになります。
この変形方式は、直観的ではなく、他と比較して複雑な計算が必要ですが、一方で、もっとも自由度が高く、他の3D変形関数に可能な変形はすべて可能です。
以下の例のように、matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 100, 100, 100, 1)と指定すると、新しい座標は(x + 100, y + 100, z + 100)になるため、結果として平行移動になります。
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 100, 100, 100, 1);
3D平行移動
- translate3d(横の移動距離, 縦の移動距離, 奥行の軸の移動距離)
- translateX(横の移動距離)
- translateY(縦の移動距離)
- translateZ(奥行の軸の移動距離)
図形を縦軸と横軸と奥行の軸に対して、指定の移動距離だけ三次元の平行移動をさせます。
「奥行の軸の移動距離」にはパーセント値による指定は使えません。
translate3d(横の移動距離, 縦の移動距離, 奥行の軸の移動距離)は、matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 横の移動距離, 縦の移動距離, 奥行の軸の移動距離, 1)と等価な変換になります。
以下の例では右に100px、下に150px、手前に50px、図形を平行移動させています。
transform: translate3d(100px, 150px, 50px);
3D拡大縮小
- scale3d(横の拡大率, 縦の拡大率, 奥行の軸の拡大率)
- scaleX(横の拡大率)
- scaleY(縦の拡大率)
- scaleZ(奥行の軸の拡大率)
図形を縦軸と横軸と奥行の軸に対して、指定の拡大率だけ拡大縮小させます。拡大率が0より大きく1より小さい小数であれば縮小になります。
scale3d(横の拡大率, 縦の拡大率, 奥行の軸の拡大率)は、(横の拡大率, 0, 0, 0, 0, 縦の拡大率, 0, 0, 0, 0, 奥行の軸の拡大率, 0, 0, 0, 0, 1) と等価な変換になります。
以下のように、scale3d(4,3,2)を指定すると、高さが 4 倍かつ幅が 3 倍かつ奥行方向が 2 倍の大きさになります。
transform: scale3d(4,3,2);
3D回転
- rotate3d(x, y, z, 角度)
- rotateX(角度)
- rotateY(角度)
- rotateZ(角度)
変形の原点を中心に、図形を指定の角度だけ回転させます。角度は時計回りが正として解釈されます。
回転の軸はrotate3d(x, y, z, 角度)の場合は、ベクトル(x, y, z)が軸となります。つまり、変形の原点を通り、(0, 0, 0)と(x, y, z)を結ぶ直線と同じ向きの直線を軸に回転します。
rotateX(角度)の場合は横軸(X軸)が回転軸になります。同様に、rotateY(角度)の場合は縦軸(Y軸)が回転軸になり、rotateZ(角度)の場合は奥行の軸(Z軸)が回転軸になります。
以下の例では横軸(X軸)を軸として、45度の回転を加えています。
transform: rotate3d(1, 0, 0, 45deg)
3D遠近効果
透視図法による遠近法効果を加えます。視点から遠いものは小さく描画され、視点に近いものは大きく描画されます。
画面位置(奥行の軸(Z軸)の座標がゼロの地点)は、そのままの大きさになります。
視点位置と画面位置(奥行の軸(Z軸)の座標がゼロの地点)の間の距離を引数「視点距離」で指定します。視点の、平面上での位置は要素の中心点になります。
視点は適用される要素ごとに設定されるため、複数の要素を同じ遠近法の中に描画する場合には、親要素で指定する必要があります。
perspective()が設定されていない場合(既定値)、遠近法効果が存在しないため、奥行の軸(Z軸)に沿った平行移動のみをさせても、描画される内容は変わりません。
Chrome、Safariのperspective()の実装は不十分なため、環境やバージョンによっては仕様と異なる挙動をすることがあります。
以下の例では、視点距離2000pxで遠近法効果を設定し、図形を奥行方向(ユーザーから遠い側)に500px移動させています。
transform: perspective(2000px) translateZ(-500px);
サンプルソース1 2D変形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
font-size:1.5em;
width:100px;
height:100px;
border:1px solid black;
position:absolute;
left:50px;
top:50px;
}
#box1 {
transform: matrix(1, 0, 0, 1, 200, 0); /* 標準 */
-ms-transform: matrix(1, 0, 0, 1, 200, 0); /* IE */
-moz-transform: matrix(1, 0, 0, 1, 200, 0); /* Firefox */
-o-transform: matrix(1, 0, 0, 1, 200, 0); /* Opera */
-webkit-transform: matrix(1, 0, 0, 1, 200, 0); /* Chrome, Safari */
}
#box2 {
transform: translate(300px, 200px);
-ms-transform: translate(300px, 200px);
-moz-transform: translate(300px, 200px);
-o-transform: translate(300px, 200px);
-webkit-transform: translate(300px, 200px);
}
#box3 {
transform: translateY(100px) scale(0.5);
-ms-transform: translateY(100px) scale(0.5);
-moz-transform: translateY(100px) scale(0.5);
-o-transform: translateY(100px) scale(0.5);
-webkit-transform: translateY(100px) scale(0.5);
}
#box4 {
transform: translateY(200px) rotate(60deg);
-ms-transform: translateY(200px) rotate(60deg);
-moz-transform: translateY(200px) rotate(60deg);
-o-transform: translateY(200px) rotate(60deg);
-webkit-transform: translateY(200px) rotate(60deg);
}
#box5 {
transform: translateY(300px) skewX(45deg);
-ms-transform: translateY(300px) skewX(45deg);
-moz-transform: translateY(300px) skewX(45deg);
-o-transform: translateY(300px) skewX(45deg);
-webkit-transform: translateY(300px) skewX(45deg);
}
</style>
</head>
<body>
<p class="box">変形前のボックス</p>
<p id="box1" class="box">右に200px移動(matrix)</p>
<p id="box2" class="box">右に300px、下に200px移動</p>
<p id="box3" class="box">下に100px移動し、0.5倍に縮小</p>
<p id="box4" class="box">下に200px移動し、60度回転</p>
<p id="box5" class="box">下に300px移動し、X軸方向に45度傾斜変形</p>
</body>
</html>
サンプルソース2 3D変形
※現在、3D変形はFirefox、Chrome、Safariのみの実装です。
※Chrome、Safariのperspective()の実装は不十分なため、環境やバージョンによっては仕様と異なる挙動をすることがあります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
font-size:1em;
width:100px;
height:100px;
border:1px solid black;
position:absolute;
left:50px;
top:50px;
}
#box1 {
/* 標準 */
transform: perspective(2000px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 250, 100, 100, 1);
/* Firefox */
-moz-transform: perspective(2000px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 250, 100, 100, 1);
/* Chrome, Safari */
-webkit-transform: perspective(2000px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 250, 100, 100, 1);
}
#box2 {
transform: perspective(2000px) translate3d(100px, 100px, -450px) ;
-moz-transform: perspective(2000px) translate3d(100px, 100px, -450px);
-webkit-transform: perspective(2000px) translate3d(100px, 100px, -450px) ;
}
#box3 {
transform: perspective(2000px) translateY(100px) scale3d(0.5, 0.7, 1) ;
-moz-transform: perspective(2000px) translateY(100px) scale3d(0.5, 0.7, 1) ;
-webkit-transform: perspective(2000px) translateY(100px) scale3d(0.5, 0.7, 1) ;
}
#box4 {
transform: perspective(2000px) translateY(200px) rotate3d(3,4,5,60deg) ;
-moz-transform: perspective(2000px) translateY(200px) rotate3d(3,4,5,60deg) ;
-webkit-transform: perspective(2000px) translateY(200px) rotate3d(3,4,5,60deg) ;
}
</style>
</head>
<body>
<p>遠近法効果の視点距離はすべて2000pxになっています。</p>
<p class="box">変形前のボックス</p>
<p id="box1" class="box">右に250px、下に100px、手前へ100px移動(matrix3d)</p>
<p id="box2" class="box">右に100px、下に100px、奥へ450px移動</p>
<p id="box3" class="box">下に100px移動し、幅が0.5倍、高さが0.7倍に縮小</p>
<p id="box4" class="box">下に200px移動し、ベクトル(3,4,5)を軸に60度回転</p>
</body>
</html>
関連項目