フレキシブルボックス内の要素の揃え方を指定するには?
要素書式
対応ブラウザ
値一覧
| 値 | 内容 |
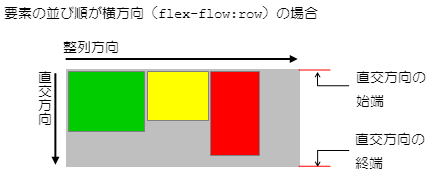
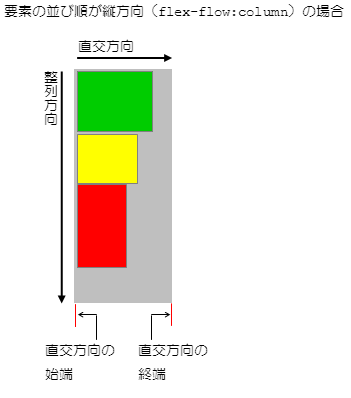
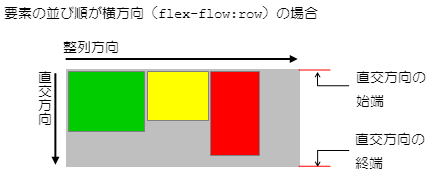
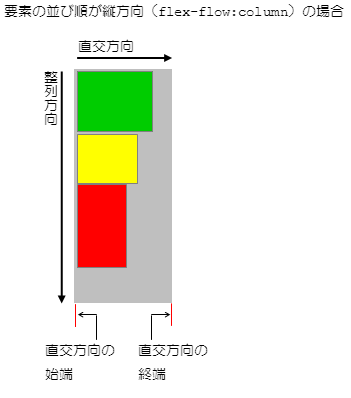
| 位置 | フレキシブルボックス内の要素について、その整列方向に対する直交方向の位置をどのように揃えるかを指定します。
指定できる値は次の通りです。
「start」:要素の始端を、フレキシブルボックスの始端に揃えます。
「end」:要素の終端を、フレキシブルボックスの終端に揃えます。
「center」:要素の中心を、フレキシブルボックスのの中心に揃えます。
「baseline」:各要素はベースライン(フォントの基準線)が揃うように配置されます。
要素はフレキシブルボックスの始端から一番離れているところにベースラインを持っている要素に揃えて配置されます。また、フレキシブルボックスの始端からはみ出さないように配置されます。
ただし、要素の中の整列方向がフレキシブルボックスの直交方向と同じである場合は、要素の列はフレキシブルボックスの始端の方に配置されます。
「strech」:フレキシブルボックスのサイズに合うように、各要素のサイズが引き伸ばされます。
ただし、各要素の幅と高さが「auto」以外である場合は、要素の列はフレキシブルボックスの始端の方に配置されます。
なお、「flex-align」プロパティの初期値は「strech」となります。 |


解説文
フレキシブルボックスはボックスのレイアウト設定をより簡単に指定できる、柔軟なボックスのことです。
flex-alignプロパティを使うと、フレキシブルボックス内の要素を、その整列方向に対する直交方向に対して、どのように揃えるかを指定することができます。
なお、flex-alignプロパティの適用の対象は、フレキシブルボックス内の個々の要素です。これに対して、flex-packプロパティの適用対象はフレキシブルボックスそのものになります。
サンプルソース
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル</title>
<style>
#container{
display:-moz-flexbox;
display:-webkit-flexbox;
display:-o-flexbox;
display:-ms-flexbox;
display: flexbox;
-moz-flex-flow: row;
-webkit-flex-flow: row;
-o-flex-flow: row;
-ms-flex-flow: row;
flex-flow: row;
height: 500px;
padding: 10px;
background-color: #cccccc;
}
#g{
width: 100px;
height: 100px;
-moz-flex-align: center;
-webkit-flex-align: center;
-o-flex-align: center;
-ms-flex-align: center;
flex-align: center;
background-color:green;
}
#y{
width: 100px;
height: 100px;
-moz-flex-align: center;
-webkit-flex-align: center;
-o-flex-align: center;
-ms-flex-align: center;
flex-align: center;
background-color:yellow;
}
#r{
width: 100px;
height: 100px;
-moz-flex-align: center;
-webkit-flex-align: center;
-o-flex-align: center;
-ms-flex-align: center;
flex-align: center;
background-color:red;
}
</style>
</head>
<body>
<div id="container">
<div id="g">サンプル緑</div>
<div id="y">サンプル黄</div>
<div id="r">サンプル赤</div>
</div>
</body>
</html>
関連項目