テキストをハイライト表示するには?
markタグの書式
markタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
markタグの属性一覧
markタグの解説
<mark>は、テキストの一部をハイライト表示するための要素です。
通常、<mark>タグは文書中のテキストの一部を、参照する目的で目立たせて表示するために使用します。
例えば次のような用途で<mark>タグを利用します。
markタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<header>
<h1>検索結果</h1>
</header>
<section>
<h1>有機栽培について</h1>
<p>一般的な農法に比べて <mark>有機栽培</mark>は安全性や栄養面が優れていると言われます。
<mark>有機栽培</mark>は化学肥料を使用せずに無農薬で栽培するため・・・</p>
</section>
</body>
</html>
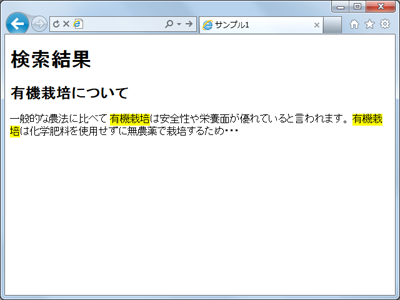
markタグのサンプル画面1
markタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<header>
<h1>今日の日記</h1>
</header>
<p>今日の日記です。私の昔の日記より</p>
<blockquote>
<p>今日、宇宙人について考えました。
宇宙はどれぐらい広いのか。
宇宙にはもう一つの「地球」があるかもしれません。
では、<mark>宇宙人と呼ばれている地球外生命はいるのか。</mark>・・・
</p>
</blockquote>
<p>ハイライトされている部分について、今日は書いてみたいと思います。
多くの人が、宇宙人が存在していると信じています。
もし本当にそうであれば、・・・</p>
</body>
</html>
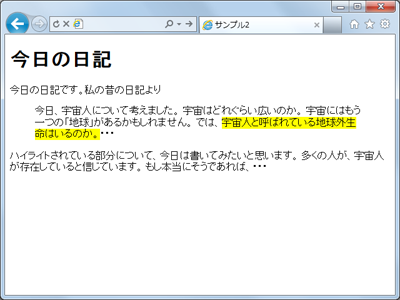
markタグのサンプル画面2
markタグの関連項目