重要であることを示すには?
strongタグの書式
strongタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
strongタグの属性一覧
strongタグの解説
<strong>は、重要であることを示すための要素です。
重要度は、いくつの<strong>で囲まれているかによって決まります。
囲む<strong>の数が多いほど、その内容の重要度が高いことを表します。
strongタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<header>
<h1>台風情報</h1>
</header>
<section>
<h1>広い範囲で大雨に注意</h1>
<p><strong>注意:</strong>
台風が関東地域に接近し、<strong>明日午後</strong>に上陸する恐れがあります。
外出する際には<strong><strong>土砂崩れや突風</strong></strong>に注意してください。
</p>
</section>
<footer>
<p><small>無断転載を禁止します。</small></p>
</footer>
</body>
</html>
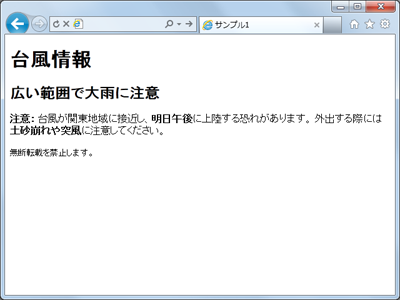
strongタグのサンプル画面1
strongタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<header>
<h1>展示会期間延長のお知らせ</h1>
</header>
<p>
月末までの予定でした展示会ですが、大変多くのお客様にご好評いただき、<strong>期間延長</strong>
が決定しまし た。<strong>今年いっぱい</strong>展示の予定です。たくさんの方のご来場をお待ちしております。
</p>
<footer>
<p><small>無断転載を禁止します。</small></p>
</footer>
</body>
</html>
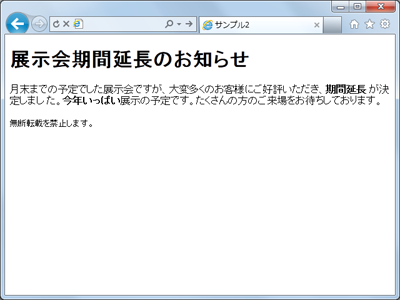
strongタグのサンプル画面2
strongタグの関連項目