数値を入力するためのコントロールを作るには?
input type="number"タグの書式
input type="number"タグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
input type="number"タグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| 指定可能なフォーム部品の共通属性 | name、disabled、form、autocomplete、autofocus、list、min、max、step、readonly、required、value
※フォーム部品の共通属性のページを参照してください。 |
input type="number"タグの解説
<input>タグは、入力コントロールを表す要素です。
<input>要素の「type」属性に「number」を指定すると、数値を入力するコントロールを作ることができます。
なお、入力された値が数値でなかったときは、サーバー側には空文字が送られます。
input type="number"タグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>書籍注文</h1>
<p>下記を記入し、送付してください。</p>
<form action="sample.cgi" method="post">
<p>書籍の名称:
<select>
<option>Cの絵本</option>
<option>C#の絵本</option>
<option>Visual Basicの絵本</option>
<option>OSの絵本</option>
<option>Rubyの絵本</option>
</select>
</p>
<p><label>冊数: <input type="number" name="num" min="1" value="1"></label></p>
<input type="submit" value="注文"><input type="reset" value="キャンセル">
</form>
</section>
</body>
</html>
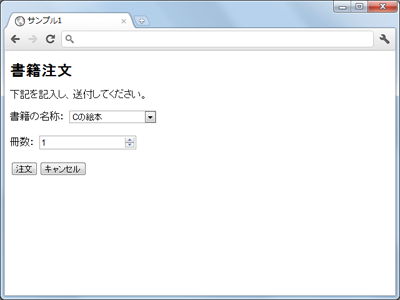
input type="number"タグのサンプル画面1
input type="number"タグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<form action="sample.cgi" method="post">
<fieldset>
<legend>学生情報</legend>
<p><label>氏名: <input name="name"></label></p>
<p><label>所属クラス: <input name="class"></label></p>
</fieldset>
<fieldset>
<legend>得点</legend>
<p><label>国語: <input type="number" name="Language" min="0" max="100"></label></p>
<p><label>数学: <input type="number" name="Mathematics" min="0" max="100"></label></p>
<p><label>英語: <input type="number" name="English" min="0" max="100"></label></p>
</fieldset>
<p><label>担当先生: <input name="teacher"></label></p>
<input type="submit" value="送信">
</form>
</body>
</html>
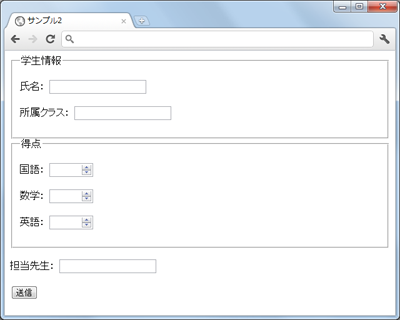
input type="number"タグのサンプル画面2
input type="number"タグの関連項目