ローカル日時を入力するコントロールを作るには?
input type="datetime-local"タグの書式
- <input type="datetime-local">
input type="datetime-local"タグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
input type="datetime-local"タグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| value | 初期値を指定します。 |
| 指定可能なフォーム部品の共通属性 | name、disabled、form、autocomplete、autofocus、list、min、max、step、readonly、required
※フォーム部品の共通属性のページを参照してください。 |
input type="datetime-local"タグの解説
<input>タグは、入力コントロールを表す要素です。
<input>要素の「type」属性に「datetime-local」を指定すると、ローカル日時(時差を考慮した日時)を入力するコントロールを作ることができます。
input type="datetime-local"タグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>粗大ゴミ回収申し込み</h1>
<form action="sample.cgi" method="post">
<p><label>お名前:<input name="n"></label></p>
<p><label>ご住所:<input name="a"></label></p>
<p><label>回収するゴミの種類:<input name="t"></label></p>
<p><label>希望日時:<input type="datetime-local" name="datetimelocal"></label></p>
<p><input type="submit" value="送信"></p>
</form>
</section>
</body>
</html>
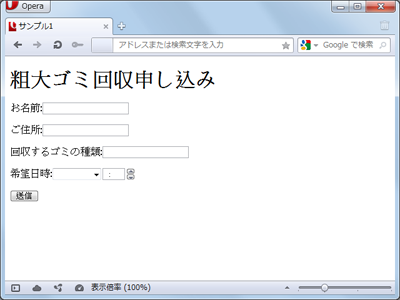
input type="datetime-local"タグのサンプル画面1
input type="datetime-local"タグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<form action="sample.cgi" method="post">
<fieldset>
<legend>野球部の合宿について</legend>
<p><label>内容:<input name="about"></label></p>
<p><label>場所:<input name="adr"></label></p>
<p><label>集合日時:<input type="datetime-local" name="start"></label></p>
<p><label>解散日時:<input type="datetime-local" name="end"></label></p>
<p><input type="submit" value="送信"></p>
</fieldset>
</form>
</body>
</html>
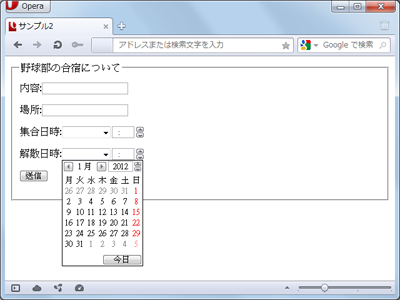
input type="datetime-local"タグのサンプル画面2
input type="datetime-local"タグの関連項目