週を入力するためのコントロールを作るには?
input type="week"タグの書式
input type="week"タグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
input type="week"タグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| 指定可能なフォーム部品の共通属性 | name、disabled、form、autocomplete、autofocus、list、min、max、step、readonly、required、value
※フォーム部品の共通属性のページを参照してください。 |
input type="week"タグの解説
<input>タグは、入力コントロールを表す要素です。
<input>要素の「type」属性に「week」を指定すると、週を入力するコントロールを作ることができます。
なお、実際には「2011-W50」(2011年の50週目)のような文字列がサーバー側へ送信されます。
input type="week"タグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>生花教室</h1>
<p>初めての方にピッタリの教室です。</p>
<p>当教室では毎週水曜日の午後1時から無料見学を受け付けています。</p>
<p>見学のご予約はご希望の週の2週間前までにお願いします。</p>
<form action="sample.cgi" method="post">
<p><label>お名前: <input name="n"></label></p>
<p><label>ご希望のコース: <input name="course"></label></p>
<p><label>ご希望の週:<input type="week" name="week"></label></p>
<p><input type="submit" value="送信"></p>
</form>
</section>
</body>
</html>
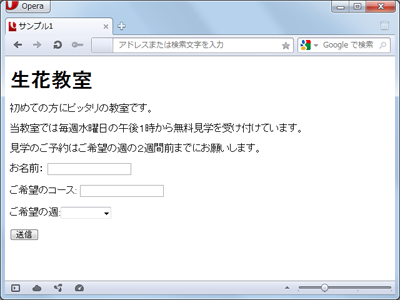
input type="week"タグのサンプル画面1
input type="week"タグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<p>毎週土曜日バザーを開催します。</p>
<p>出店をご希望の方は下記お客様情報を記入した上、送信してください。</p>
<form action="sample.cgi" method="post">
<fieldset>
<legend>お客様情報</legend>
<p><label>出店名:<input name="n"></label></p>
<p><label>代表者:<input name="adr" size="40"></label></p>
<p><label>主な出品物:<input required name="goods" size="40"></label></p>
<p><label>電話番号:<input type="tel" name="tel"></label></p>
<p><label>ご希望の週:<input type="date" name="date"></label></p>
<p><input type="submit" value="送信"></p>
</fieldset>
</form>
</body>
</html>
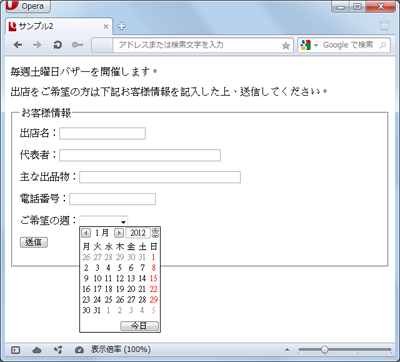
input type="week"タグのサンプル画面2
input type="week"タグの関連項目