決められた範囲内での測定値を表すには?
meterタグの書式
meterタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
meterタグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| value | 測定値を指定します。
指定する値は「min」属性の値以上かつ、「max」属性の値以下である必要があります。
この属性は必須です。 |
| min | 測定範囲の最小値を指定します。
指定する値は「max」属性の値以下である必要があります。
指定しない場合、デフォルト値の0となります。 |
| max | 測定範囲のの最大値を指定します。
指定する値は「min」属性の値以上である必要があります。
指定しない場合、デフォルト値の1となります。 |
| low | 測定範囲のうち、「低い」とされる部分の上限を指定します。
指定する値は「high」属性の値以下である必要があります。
指定しない場合、「min」属性と同じ値になります。 |
| high | 測定範囲のうち、「高い」とされる部分の下限を指定します。
指定する値は「low」属性の値以上である必要があります。
指定しない場合、「max」属性と同じ値になります。 |
| optimum | 測定範囲のうち、「最適」とされる値を指定します。
指定する値は「min」属性の値以上かつ、「max」属性の値以下である必要があります。
指定しない場合、「min」属性と「max」属性の中間値となります。 |
| form | <meter>と関連付けるフォームの「id」属性の値を指定します。 |
meterタグの解説
<meter>タグは、ある決められた範囲内での測定値を表すための要素です。
例えばディスク使用量や投票数などの値を表示する際に使用します。
進行状況を示すプログレスバーを表示するといった目的での使用は適切でありません。進行状況は、<progress>を使用して表すことができます。
また、測定する対象の範囲が明確ではない場合、例えば任意の物の重さや高さを表すといった場合でも使用しないでください。
<meter>~</meter>の中には、<meter>をサポートしていないブラウザで表示するメッセージ(代替コンテンツ)を入れることができます。
meterタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>空席照会</h1>
<p>チケットは残りわずかです!お早めにゲットしてください。</p>
<p>販売済み:<meter min="0" max="100" value="85">残り15席です。(全100席)</meter></p>
</section>
</body>
</html>
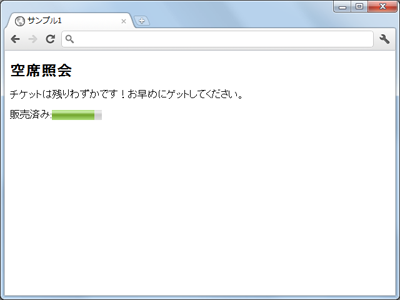
meterタグのサンプル画面1
meterタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>親睦会について</h1>
<p>4/8と5/8に親睦会が2回行われました。・・・</p>
<dl>
<dt>1回目出席人数: <dd> <meter min=0 max=20 value=18>20人中18人が出席</meter>
<dt>2回目出席人数: <dd> <meter min=0 max=20 value=19>20人中19人が出席</meter>
</dl>
</section>
</body>
</html>
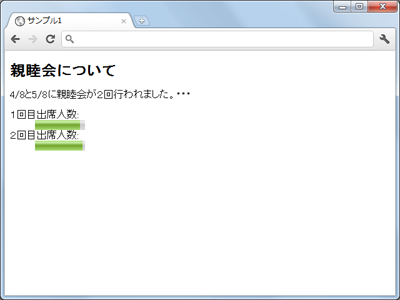
meterタグのサンプル画面2
meterタグのサンプル画面3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル3</title>
</head>
<body>
<section>
<h1>アンケートについて</h1>
<p>回答率:<meter value=170 min=0 max=200 low=80 high=150 optimum=160>200人中170人が回答</meter></p>
</section>
</body>
</html>
meterタグの関連項目