フォームの計算結果を表すには?
outputタグの書式
outputタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
outputタグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| for | <output>と関連付ける1つ、または複数の要素の「id」属性の値を指定します。
指定する値が複数ある場合は、半角スペースで区切ってください。 |
| name | <output>の名前を指定します。 |
| form | <output>と関連付けるフォームの「id」属性の値を指定します。 |
outputタグの解説
<output>タグは、フォームの部品の一つとして、計算の結果を表すための要素です。
例えば、ユーザーが入力した数値に計算を加えるようなフォームで、計算の結果を<output>で表示させるといった用途が想定されます。
なお、Firefox 8.0は<output>要素自体には対応していますが、<input type="number">には対応していません。
そのため、下記のサンプルはFirefox 8.0上では正しく動作しません。
outputタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>肥満度について</h1>
<p>BMIを計算してみてください。</p>
<form onsubmit="return false" oninput="bmi.value = weight.valueAsNumber / height.valueAsNumber / height.valueAsNumber">
<p><label>あなたの体重(kg):<input name="weight" type="number" step="any"></label></p>
<p><label>あなたの身長(m):<input name="height" type="number" step="any"></label></p>
<p><label>あなたのBMI:<output name="bmi"></output></label></p>
</form>
</section>
</body>
</html>
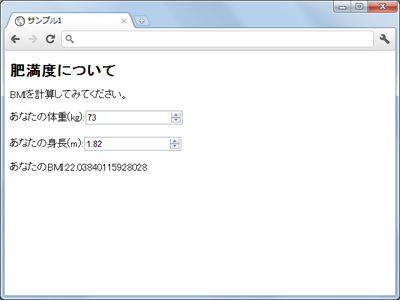
outputタグのサンプル画面1
outputタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<section>
<h1>合計金額について</h1>
<p>単価と数を入力し、合計金額を計算してください。</p>
<form id="form2" onsubmit="return false" oninput="total.value = price.valueAsNumber * num.valueAsNumber">
<p><label>単価(円):<input name="price" type="number" step="any"></label></p>
<p><label>数(個):<input name="num" type="number" step="any"></label></p>
</form>
<p><label>合計(円):<output name="total" form="form2" for="price num"></output></label></p>
</section>
</body>
</html>
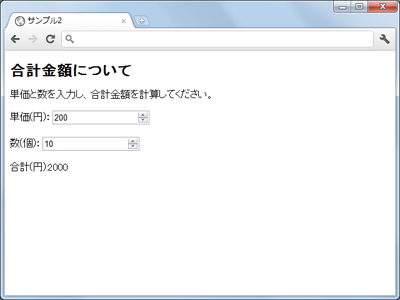
outputタグのサンプル画面2
outputタグの関連項目