表記方向の自動判別の誤りを回避するには?
bdiタグの書式
bdiタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
bdiタグの属性一覧
bdiタグの解説
横書きの文字を書き進める方向は言語によって異なります。例えば、英語であれば左から右、ヘブライ語であれば右から左の方向に書きます。Webブラウザは、文字コードによって、表記の向きを判定して表示する機能(Unicodeの双方向アルゴリズム)を持っていますが、この処理が適切でない場合に<bdi>タグでアルゴリズムを適用しない箇所を指定することができます。
一言で言えば、<bdi>は、Unicodeの双方向アルゴリズムから独立した部分を表すための要素であると言えます。
具体的な使い方としては、次のような場面があります。例えば、英語のサイトでヘブライ語で入力された投稿者の名前を文中に埋め込んで表示する場合、その周辺の語句が正しく配列されないことがあります。投稿者名を<bdi>~<bdi>の中に記述しておけば、語句の順序が乱れるのを防ぐことができます。
なお、<bdi>要素の「dir」グロバール属性のデフォルト値は「auto」となります。この属性は親要素から継承されません。
bdiタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<header>
<h1>アンケート募集</h1>
</header>
<form action="sample.cgi" method="post">
<p>日本料理が好きですか?</p>
<p>
<input type="radio" name ="Japanese-style" value="Yes">はい
<input type="radio" name ="Japanese-style" value="No">いいえ
</p>
</form>
<section>
<h1>投稿者の名前と年齢</h1>
<ul>
<li><bdi>Tanaka</bdi>:17</li>
<li><bdi>Smith</bdi>:20</li>
<li><bdi>????</bdi>:19</li>
</ul>
</section>
<footer>
<p><small>無断転載を禁止します。</small></p>
</footer>
</body>
</html>
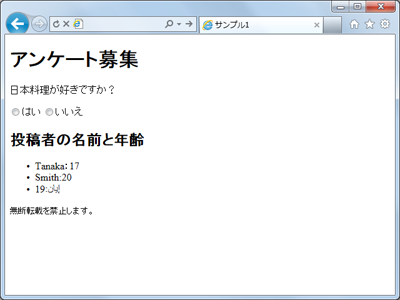
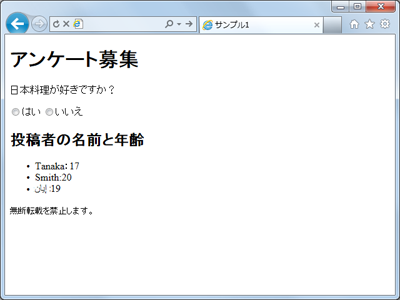
bdiタグのサンプル画面1
bdiタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<header>
<h1>今日の朝食</h1>
</header>
<p>
今日はいい天気です。朝早く目が覚めました。日曜日なので、朝食はゆっくりできます。
今日の朝食は熱いおかゆと焼き魚でした。とてもおいしかったです。
</p>
<section>
<h1>コメント</h1>
<article>
<footer>
<p>投稿者:<bdi>????</bdi>:1件のコメント</p>
<p><a href="/comments/001.html">詳細を見る</a></p>
</footer>
</article>
</section>
<footer>
<p><small>無断転載を禁止します。</small></p>
</footer>
</body>
</html>
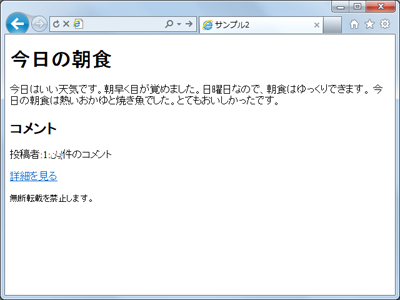
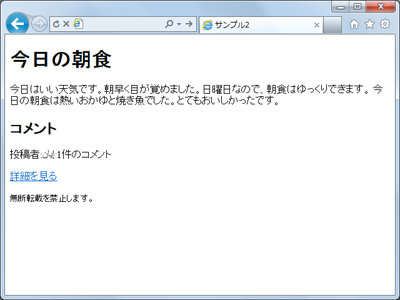
bdiタグのサンプル画面2
bdiタグの関連項目