URL用の入力フィールドを作るには?
input type="url"タグの書式
input type="url"タグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
input type="url"タグの属性一覧
| 属性 | 内容 |
| グローバル属性 | ※グローバル属性のページを参照してください。 |
| value | 初期値を指定します。 |
| 指定可能なフォーム部品の共通属性 | name、disabled、form、autocomplete、autofocus、list、maxlength、pattern、readonly、required、size、placeholder
※フォーム部品の共通属性のページを参照してください。 |
input type="url"タグの解説
<input>タグは、入力コントロールを表すための要素です。
<input>要素の「type」属性に「url」を指定すると、URL用の入力フィールドを作ることができます。
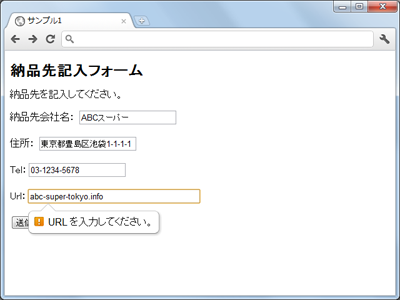
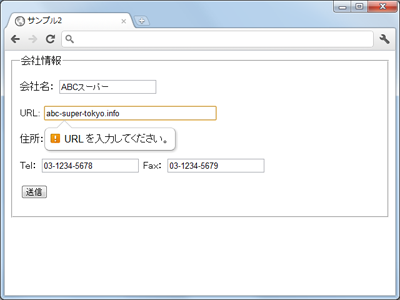
http://で始まる絶対URLの形式でない文字列を入力して送信ボタン(type="submit"のボタン)を押すと、ブラウザによっては送信せずに警告を表示します。
input type="url"タグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>納品先記入フォーム</h1>
<p>納品先を記入してください。</p>
<form action="sample.cgi" method="post">
<p><label>納品先会社名: <input name="n"></label></p>
<p><label>住所: <input name="adr"></label></p>
<p><label>Tel:<input type="tel" name="tel"></label></p>
<p><label>Url:<input type="url" name="url" placeholder="http://" size="40"></label></p>
<p><input type="submit" value="送信する"></p>
</form>
</section>
</body>
</html>
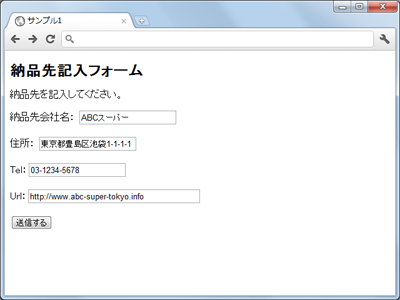
input type="url"タグのサンプル画面1
input type="url"タグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<form action="sample.cgi" method="post">
<fieldset>
<legend>会社情報</legend>
<p><label>会社名: <input name="n"></label></p>
<p><label>URL: <input type="url" placeholder="http://" name="url" size="40"></label></p>
<p><label>住所: <input name="adr"></label></p>
<p><label>Tel: <input type="tel" name="tel"></label><label> Fax: <input type="tel" name="fax"></label></p>
<p><input type="submit" value="送信"></p>
</fieldset>
</form>
</body>
</html>
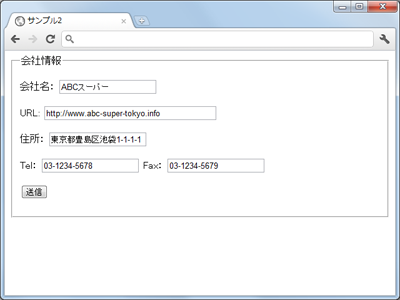
input type="url"タグのサンプル画面2
input type="url"タグの関連項目