入力候補の一覧を作るには?
datalistタグ、optionタグの書式
- <datalist>
<option></option>
・・・
</datalist>
datalistタグ、optionタグに対応しているブラウザ
※Windows 7上で動作確認を行っています。
※ブラウザの設定より、異なる挙動をする場合があります。
datalistタグ、optionタグの属性一覧
datalistタグ、optionタグの解説
<datalist>は、コントロールの入力候補の一覧を作るための要素です。
例えば、登録フォームの入力フィールドや検索ボックスなどの部品(コントロール)を選択した際に、入力候補の一覧を表示させるといった用途で使用します。
<datalist>を使用することによって、ユーザーは直接コントロールへ入力するだけでなく、表示された入力候補の一覧から項目を選択して入力することも可能になります。
入力候補となるそれぞれの項目は、<datalist>の子要素に<option>要素を指定して定義します。
これら<datalist>で定義された内容は、ページを表示した際は隠されており、コントロールを選択したような場合に表示されます。
<datalist>と、入力候補を表示させたいコントロールを関連付けるには、対象となる<input>要素の「list」属性に、<datalist>の「id」属性の値を指定します。
datalistタグ、optionタグのサンプルソース1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル1</title>
</head>
<body>
<section>
<h1>社員登録</h1>
<p>所属部署、名前、パスワードを入力して登録してください。</p>
<form action="cgi-bin/sample1.cgi" method="post">
<p><label>所属部署:<input type="text" name="所属部" list="item1" placeholder="所属部署の入力"></label></p>
<p><label>名前:<input type="text" name="名前"></label></p>
<p><label>パスワード:<input type="password" name="パスワード"></label></p>
<p>
<input type="submit" value="登録">
<input type="reset" value="キャンセル">
</p>
<datalist id="item1">
<option value="経理部"></option>
<option value="技術部"></option>
<option value="開発部"></option>
<option value="営業部"></option>
</datalist>
</form>
</section>
</body>
</html>
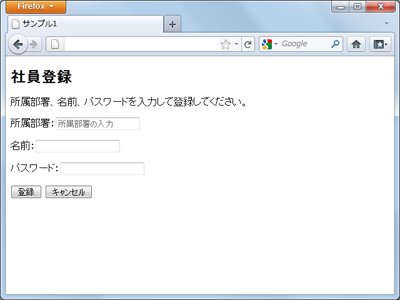
datalistタグ、optionタグのサンプル画面1
datalistタグ、optionタグのサンプルソース2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル2</title>
</head>
<body>
<p>あなたにピッタリの旅行プランをご紹介します。</p>
<p>行き先はどこですか。</p>
<form action="cgi-bin/sample2.cgi" method="post">
<p>
<label>旅行先:<input type="search" name="search" list="item2" placeholder="旅行先検索"></label>
<input type="submit" value="検索">
</p>
<datalist id="item2">
<option value="国内:北海道"></option>
<option value="国内:みちのく"></option>
<option value="国内:東京下町"></option>
<option value="国内:大阪・神戸"></option>
<option value="国内:沖縄"></option>
<option value="海外:韓国"></option>
<option value="海外:ハワイ"></option>
<option value="海外:ニューヨーク"></option>
<option value="海外:パリ"></option>
<option value="海外:モロッコ"></option>
<option value="世界一周"></option>
</datalist>
</form>
</body>
</html>
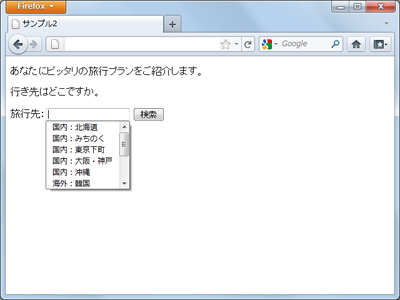
datalistタグ、optionタグのサンプル画面2
datalistタグ、optionタグの関連項目